Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub
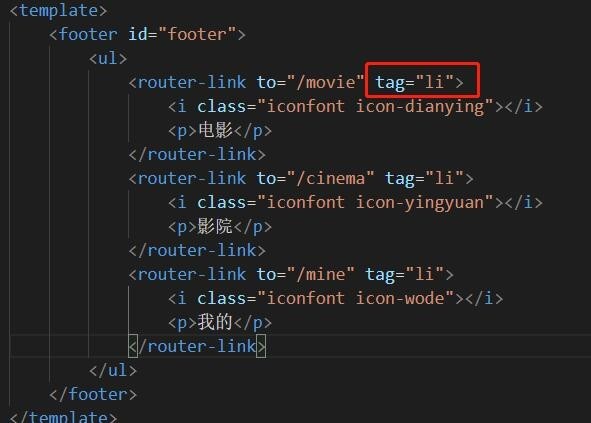
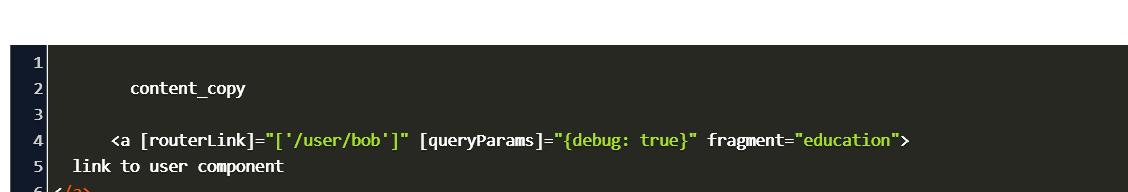
tag attribute on <router-link> does not seem to be working / a is always used · Issue #148 · vuejs/router · GitHub